PNG graphics are one of the most popular image file formats around. What are their pros and cons, and what kinds of projects should you use PNG graphics for?
PNG graphics support transparency, lossless compressions, a full-color spectrum, and high resolutions. However, they require more storage space, don’t support animations, and are not good for print. PNG files are best used for web images, charts, illustrations, and logos.
In this article, I’ll break down the advantages and disadvantages of PNG graphics and what kinds of projects can benefit from them. Read on to become a PNG expert!

Advantages of PNG Graphics
PNG graphics, or Portable Network Graphics, were invented to solve some of the issues with GIF (graphics interchange format) and JPEG files (also referred to as JPG). Since then, they’ve become widely used and accepted as a standard image format. Here are some of the advantages of PNG graphics:
Lossless Compression
The PNG image format was designed to keep all of the details of an image when compressed so that no image information is lost.
In stark contrast, the JPEG file has a severe reduction in image quality when it’s compressed. This was a huge problem because sharing images or bouncing a project between two devices causes the image to lose its sharpness. PNG graphics, however, have lossless compression, so this isn’t a problem.
Supports Transparency
One main advantage of PNG files is that they support transparency, which means that any section of the image can be see-through on a scale of 0% to 100%.
If an image file format supports transparency (which is encoded in the alpha channel), that means that you can set pieces of your image to have a desired level of opacity. JPEG and GIF don’t support alpha-channel transparency, so you can only make a pixel fully opaque or fully transparent, not anything in between.
Thus, you can easily make a PNG graphic transparent or create a transparent background.

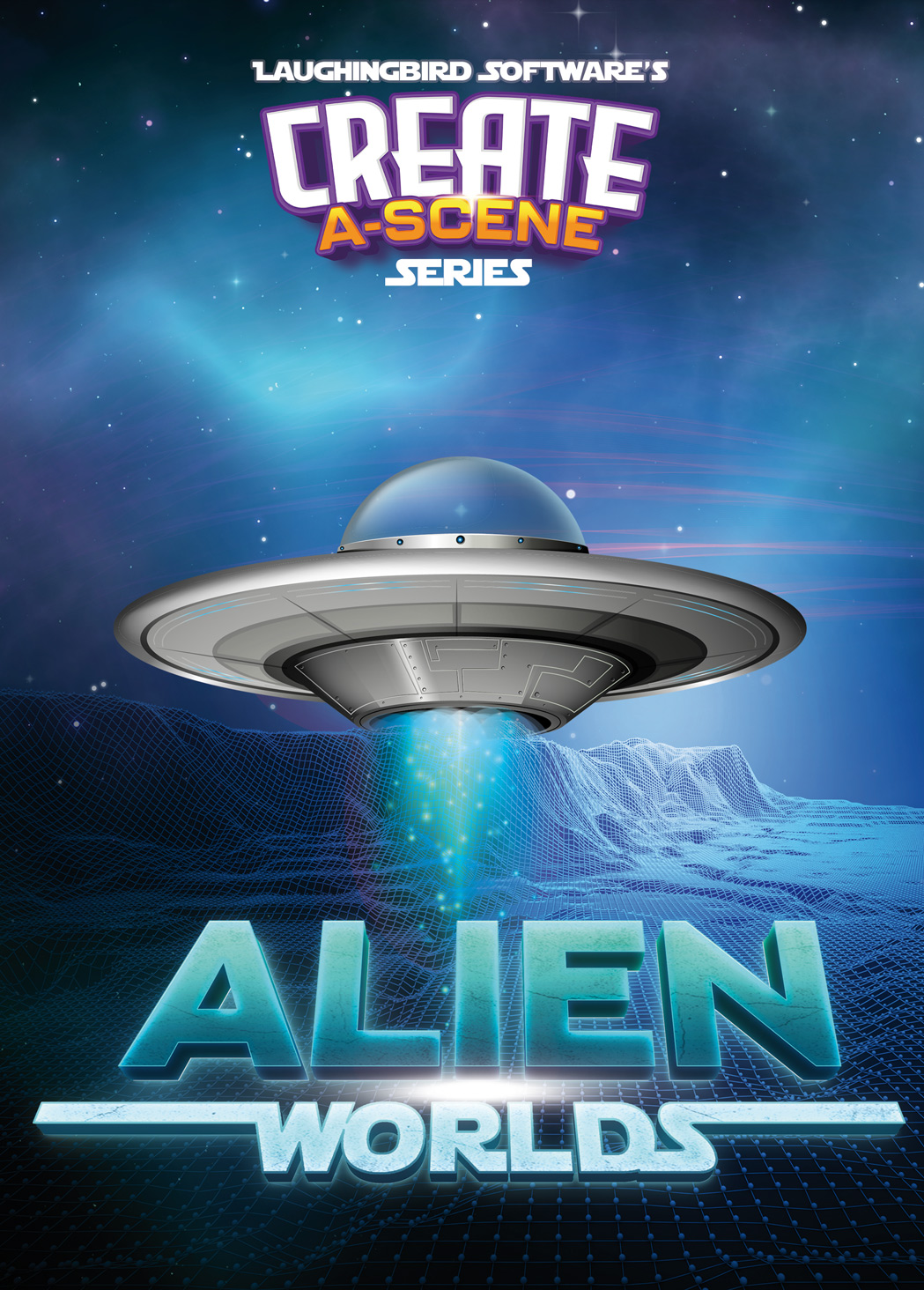
In the detailed graphics above, every element has a transparent PNG image format from Laughingbird Software’s design elements. So, they can be moved, resized, and placed in front or back of the other transparencies.
Full-Color Spectrum
PNG files support the full-color spectrum, including grayscale, true color, 24-bit RGB color, and 32-bit RGBA. You can utilize this spectrum in color correction and brightness.
Having a full-color spectrum means that PNG files have access to over 16 million colors! JPEG also supports 24-bit color, which means that they have 24 bits divided into red, green, and blue color groupings. By combining different variations of these bits, PNGs and JPEGs can support almost every color value imaginable, making even web graphics color backgrounds remain sharp. GIFs only support 256 colors.
Gamma Storing
In other file formats, you might find that your image looks a certain way on one device and different on another. This is because the image format you used doesn’t track gamma information. PNGs store your gamma settings so that no matter what device you’re viewing it from, the color values will remain the same.
Gamma correction is particularly important for websites and web graphics.
High Resolutions
Because PNG files are lossless, another main advantage is that they can maintain an extremely high resolution when you compress or resize them. High-resolution images are at least 300 pixels per inch (PPI), which gives clarity and sharpness to all of your images.
In contrast, JPEGs lose detail and much of their image quality when they’re compressed.
Fast Loading Times
Digital.com surveyed a group of online shoppers to see how long they were willing to wait for a page to load. Did you know that 52% of online shoppers will leave your page if they have to wait more than six seconds? People expect your site to load within two seconds, and if they have to wait any longer or experience lag during use, their opinion of your business may plummet.
One of the major contributors to a slow loading time is graphics. If you use PNG files for your website or blog, you will experience faster loading times and happier customers.

Disadvantages of PNG Graphics
PNG graphics aren’t perfect. There are a few downsides, but you might find later that the pros outweigh the cons. Here are the disadvantages:
Not Good for Print
Unfortunately, PNG image files aren’t the best for print. While they have a high resolution, PNGs don’t support the CMYK color mode, so your printer might refuse the files. If your printer accepts them, the results will be lackluster at best, and you’ll have little control over the color values. For printing, it’s best to stick to the TIFF file format and avoid JPEG like the plague.
Not Great for Digital Cameras
Most digital cameras require EXIF metadata support from the image file formats they use. EXIF metadata is a list of settings that are used when taking a digital photograph. Unfortunately, a PNG file format can’t process EXIF metadata, so if your project requires digital images, you might be better off choosing JPG format.
Requires More Memory Space
Because PNG files support such high resolution and color values, the tradeoff is that they take up more memory space than other smaller file formats. PNG files have a limit of 2,500 megapixels—which you’re likely never going to reach, but it still speaks of the high capacity of the PNG format.
If your device doesn’t have much storage space, you may want to consider using a smaller file format.
Too New for Old Browsers
While the PNG file format was developed back in the 90s, some old browsers still don’t support a PNG file. This is because of the alpha channel, which controls varying levels of transparency. If you expect to have website visitors from all over the world, they might experience loading issues.
Animations Aren’t Possible
One big appeal of the GIF format is the ability to support animations. JPG format and PNG format don’t, so if you’re looking to add animations to your project, GIF format may be the way to go.
However, there is an animated PNG format called APNG. This format supports all of the advantages of a regular PNG file, plus the ability to use animations. However, it isn’t as widely used as GIF images due to a relative lack of support.
PNGs Are Raster-Based
Raster-based is a fancy way of saying that the image file format uses pixels instead of vectors to bring your images to life. Vector graphics are great for preserving values when you zoom in or out, but since a PNG file is raster-based, you will find your image becomes pixelated if you zoom in enough on it.

When To Use PNG Graphics
Despite the cons, there are several projects that require the use of the PNG format to achieve the best results. These projects benefit from the sharp quality of the PNG, and using anything else would be a mistake. Here are some of them:
Web Image Format
If you’re creating an image that will be used on a website or social media platform, make sure that you use the PNG format. Retaining the quality of these digital images is extremely important, especially when you’re posting on behalf of a business entity. With a PNG file format, you’ve got nothing to worry about.
The Graphics Creator fully supports editing images that have a PNG format. Thus, you can create a graphic using elements within the software or with PNGs or JPGs that you import.
Logos and Icons
On another note, if you’re creating a logo or icon, use the PNG file format. The transparency and fading options in PNGs allow you to create far more intricate, eye-catching designs. Using a PNG format will keep your image powerful and bold.

Image Format in the Editing Process
Even if you convert your final file into a different format, keeping them as PNG while you’re editing them will reap high-quality rewards. Sometimes it takes a while to play around with the graphics on an image, so keeping them in the PNG form will preserve the lines until you’re ready to convert them.
You may experience a slight loss of quality after you convert the image to its final format, but it will be a lot less than you would have experienced otherwise.
Complex Image Files
If you have enough memory on your device to handle complex digital images as PNGs, go for it! PNG formats allow you to go wild with creativity without making sacrifices on image quality.
If you’re constantly working with PNG images and need more storage space, you can always buy an external hard drive.
On the flip side, I wouldn’t advise using PNGs for high-resolution photographs. You need a smaller file size or it will be much too big and impractical to manage. Instead, you might consider using a program such as Adobe Photoshop.
Charts
If your graphics are for a presentation, use a PNG file format—especially if they are intricate and detailed. As I mentioned, PNG files aren’t the best for print, but if your charts aren’t that complex in terms of color, transparency, or fading, then your printer might be able to handle it. Otherwise, they’re great to use on PowerPoint presentations and slides.

Illustrations
If you’re an artist who draws illustrations, use PNG. This is one of the best ways to preserve line arts, and it will do your talents justice. Not only will you preserve your lines, but you’ll keep the color values, transparency, and fading—all very important features of your work!
Final Thoughts
PNG files are a widely-used image format that solves many of the problems present in a GIF or JPEG format.
From high resolution to a full-color spectrum, lossless compression, and transparency, a PNG format has a lot to offer to creators who produce projects such as digital images, logos, visual aids, and illustrations. Unfortunately, they’re not great for printing and require a lot of memory space.
However, PNG graphics are a good choice because they produce unparalleled results for creative tasks, even though they have advantages and disadvantages.
Discover how to find transparent PNG graphics for your website or design project.