When it comes to creating designs, many people think of a vector graphic. Vector graphics use geometrical elements like points, lines, and shapes to draw an image instead of individual pixels. But is there any real advantage to using vectors, or can you design with alternative graphics? And do the cons outweigh the pros?
Vector graphics are easy to edit and resolution-independent, which means you can resize the image without losing quality or resolution. However, vector graphics are not ideal for encoding real pictures, require specialized software to open and edit, and allow limited styling effects.
There are some cases where vector images are the right choice, and others where using them just doesn’t make sense. It’s essential to learn the pros and cons of vector graphics so you can determine when you need them. In this article, you’ll learn just that as well as alternatives to using vector images, such as raster images.
The Pros of Vector Graphics

There are advantages and disadvantages to both vector and raster images, but when you decide not to use vector images, then you should use raster images.
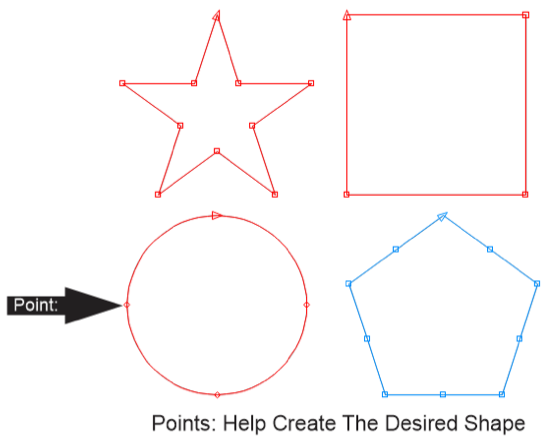
A vector graphic is composed of geometric elements. These elements are defined by a series of parameters:
- starting point
- ending point
- radius
- edge length
- line width
- filing pattern
- color
For instance, all you need to describe a simple square with vector images are 4 points, its length, line weights, and color. Whichever graphic design program you’re using will take those parameters, draw the square and fill it with the designated color.
Although vectors might seem to be unnecessarily cumbersome at first, there are actually many advantages to how they work.
Resolution-Independent
One of the most important pros to vectors is this: If you want to scale the image up or down, the program you’re using will recalculate all the above parameters. In other words, you can make the image as big or as small as you want without changing it in any way.
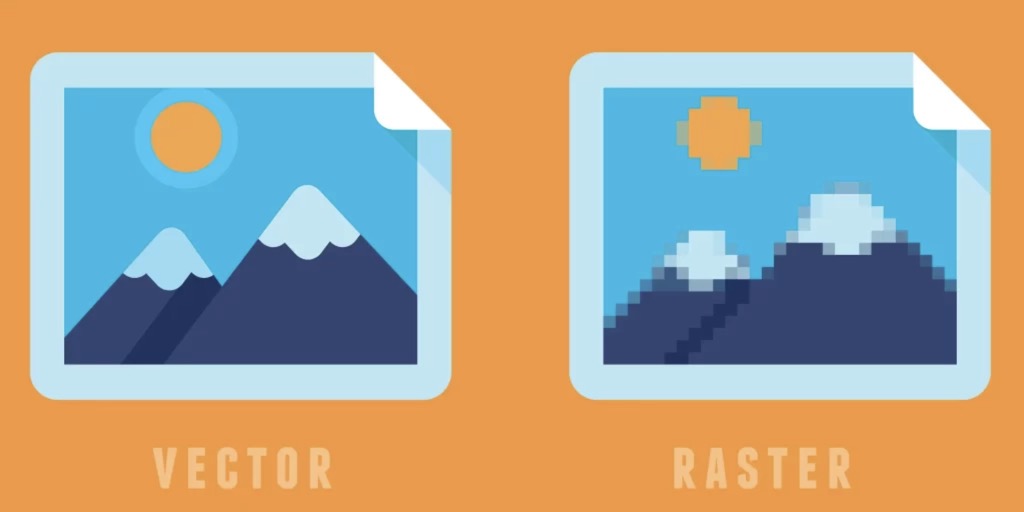
Its clarity and resolution will remain the same, as all you did was make the lines longer or shorter. You will not see any of the jagged lines or stair-stepping that happens when you try to scale a pixel graphic (also called a raster graphic).
For that reason, vector graphics are preferred when you do projects that need to remain sharp and crisp at multiple sizes. Good examples here include:
- Printed Logos
- Flyers
- Large Banners
- Signage
- Brochures
Space-Efficient
The main difference between raster graphics and vector graphics is in the elements that make up the image. The former uses many individually defined pixels, while vector images use empty points. When you store the vector and raster images on your computer, raster images will take more space because they contain more data.
Another reason vector images save space is that the computer only draws the image when you open it, not during storage.
Easy To Create and Modify
It’s true that a vector image can’t be created in just any program, and you may need a bit of skill and knowledge to manipulate them. However, once you’re past that point, editing vector graphics becomes easier.
If you want to change something, you can directly edit the lines and colors to precisely what you want. If you were working with a raster image, you would have to take many more things into consideration such as the overall file size.
These are some of the programs that allow you to create and edit vector images.
- Adobe Illustrator
- Corel Draw
- Inkscape
- Vectr
- Affinity Designer
Versatility
Because vector file format offers so much flexibility, they are the top choice for branding purposes, either online or in print. Many businesses use a vector graphic in advertising, mobile apps, and website design.
You can also use a vector graphic for activities such as cutting and engraving. It’s possible to use them in 3D applications and CAD or even convert them into pixel images.
Here are some of the many uses of vector graphics:
- Website design
- Event promotion
- Animation
- Advertising campaigns
- App and website interfaces
- Logos
- Book printing
- Infographics
- Magazine covers
- Products and merchandise
Additionally, graphic artists are now using vector graphics in 3D applications to draw photorealistic images. While these graphics are initially in 2D (e.g., SVG files), modern vector software allows you to layer elements or use blends and gradient meshes to create something that looks almost pixel-like.
Most experienced graphic designers start a project with vectors and then use pixel images to apply texture and depth to the image. For example, you can create a banner with both photos and logos, using both types of graphics.
Easy to Modify Into a Raster Graphic
Another advantage of using vector graphics is that you can turn them into pixel or raster graphic with ease. Since most display mediums work with pixel graphics, you can always start the design in as a vector image and then convert it to a raster image. This process is called rasterization, and it only takes a few seconds to do.
The reason this is an advantage is that you can’t do the same with raster graphics. Converting a raster graphic to a vector image, while possible, is incredibly hard and highly prone to error. It requires manually tracing the image with the help of a vectorization program, and it is difficult to cut it out correctly.
Thus, vector and raster graphics are not equal when it comes to complex images.
Not Restricted to Rectangular Shape
Finally, vectors, the lines or curves used to make vector graphics, are independent and don’t need to be encircled by a rectangle as pixel-based graphics are. If you place a vector image over another object, you can still see the object below. However, when you place a bitmap circle over another color, its rectangular box will show up around it.
The Cons of Vector Graphics

Despite their usefulness, vector images have several downsides. Many of these downsides disappear when you consider that you can convert any vector graphic to a pixel image. However, vectors have limitations that make them usable only in certain scenarios.
Limited Accessibility
While you can open raster files on any app or web browser, vector files require specialized software, such as Adobe Illustrator, to open and edit. However, Adobe Illustrator can take months to learn. This is the main reason for converting vector files to raster files. Raster images can be created and modified by multiple editing programs by web designers and nondesigners alike.
Besides, the data used to describe vector images takes up processing power. Most recent computers are perfectly capable of handling a vector format, but editing a complex vector image might need a more powerful computer with good specs. Even with a high-quality machine that easily manages computer graphics, the rendering can be slow if the vector files are large.
Not Suitable for Encoding Real Pictures
There’s a reason why all cameras store images in a bitmap. Pictures have:
- complex color blends
- deeper hues or depth
- extreme realism
This is not something vector images can depict because they are not made for producing complex graphic images. Raster images have limited applications, but they allow for complex graphic representation like pictures.
A logo saved as a vector image will be lighter and more practical than the same logo saved as a raster graphic. Representing a photo in vector form would take an absurd amount of storage space and processing power. This is why vector formats are only used for simple graphics and illustrations.
Minor Errors Will Be More Visible When the Image Is Enlarged
The biggest advantage vector graphics have over raster is the ability to scale to unlimited sizes without affecting clarity and quality. This, however, is a disadvantage if you made a mistake when drawing the initial graphic.
When the image is tiny, you may not notice the mistake, but it will be very obvious when you scale it to billboard size or even for a brochure. It will be extremely frustrating and time-consuming to have to start your design from the beginning (and then reprint your entire banner or design).
Limited Details
Despite the advancements in vector graphics, they still only allow for a limited number of effects. They can’t handle certain styling effects such as drop shadows and blurring like non-vector design software can.
For example, they cannot display photographs in a natural-looking way. If you want details, complex blends, and special effects, it’s better to use raster graphics.
Require Training to Use
Last but not least, vector graphics require learning a difficult vector-based software program and many weeks or months of training to use them. Thus, you may rather start creating with easy-to-use design software that uses JPEGs and PNG graphics, in other words, raster graphics.
Why You Need Vector Graphics

It might seem like vector graphics have only very specific usages, but the truth is that they’re an essential part of design. Here’s why you may need vector graphics for your project:
- Vector graphics make for more professional-looking branding. The smooth lines and shapes make for high-quality printed and online images, with solid colors and crisp, clear text. You can use vector images anywhere, from huge billboards to tiny keychains.
- Vector graphics can save time (once you are properly trained to use them). Vector images are easy to work with and produce higher quality results with less effort.
- Vector files don’t lose quality. You lose some file data every time you open and save a JPEG. With time, the original design has lost so much data that it’s not the same anymore. This doesn’t happen with other raster files, such as PNGs, but they still can’t be significantly enlarged without losing quality. Vector files don’t have either of these problems.
Here’s the thing: vector IMAGEs are useful for everyone, but not everyone knows how to use vector programs. If you’re not a professional designer and don’t want to hire one, you’ll need an alternative way to create graphics.
Alternatives to Using Vectors in Design

The good news is, that unless you need to print large images, you can use raster images for other types of graphic file formats including PNGs, transparent PNGs, JEPGs, and TIFFs. Web design, online logo design, and virtual cover design, for example, can all be created with these types of raster graphics.
Another advantage of designing with PNG or JPEG graphics is that you can still use your raster images and designs in vector design software, if you know how to use it, so that you have the best of both worlds!
This is where The Graphics Creator comes in. It was designed to be used by everybody—even if you don’t have any Adobe Illustrator or other design skills—and it has thousands of graphics and templates to choose from, making it easy and fast.
Final Thoughts
If you are not a graphic designer, you will rarely use vector graphics. You might wish to use vector graphics for promotional banners, a printable logo design, or other large designs. But if you don’t have the right software to edit a vector graphic, you will have to learn to use one like Adobe Illustrator. However, you should understand the advantages and disadvantages of vector graphics before you head down a very long and time-consuming path.
Instead, a good option is to work with raster image files in an easy-to-learn design program like Laughingbird Software’s Graphics Creator. But, if you don’t want to take the time and money to learn specialized programs to edit vector images, at least you have options.
In fact, if you have an online business, you’ll need to create social media designs, product covers, page headers, advertising banners, YouTube thumbnails, and other promotional items. You can do all of this… WITHOUT using vector files.
Raster design software, like The Graphics Creator by Laughingbird Software, lets you use create graphics without dealing with the associated headaches of vector graphics.